数据模型是一个“通过可视化的方法表达业务规则和数据结构,为不同视角和角色的人提供统一的沟通工具”。
但是,当你在画数据模型图的时候,是不是也会遇到这样的问题?
“属性太多,能不能分个类,把相关性强的属性让我一眼都看到?”
“模型图里的实体和关系交错复杂,应该从哪里开始着眼?”
“实体中的属性太多,垂直排列下来,一个屏幕里看不全,好麻烦!”
可视化、图形化的方式肯定比文字、表格的方式要更加直观。
但是如果在设计模型图的过程中只是在绘图区单纯地画一些方块和线条,反而会让模型的读者看起来更加混乱,可能会觉得“还不如用表格的方式看起来更直观”。
绘制模型图和绘制流程图、架构图一样,视觉上的效果会直接影响读者的观感,接下来看看怎么让一个普通的流程图变得“华丽”起来:

△ 最简单直白的线框图和箭头

△ 添加颜色来增加视觉效果

△ 更加有艺术感的颜色搭配

△ 平面图变2.5D立体感倍增
如果有一些小的技巧可以在模型图绘制的时候,既不耗费太多的时间和精力,又能提升模型“美”的底线,是不是可以尝试一下让你的模型看起来更上档次一些呢?
接下来,给大家分享这几个小技巧,让你的模型图看起来更专业。
PART1 设计类
技巧1:使用子类型
设计实体内属性的时候,是不是一股脑儿地把所有属性都堆出来?
属性越多看起来越“单调”,而且也分不清属性之间会不会存在关联性。
这个时候是不是可以给属性分个组?既能清晰地描述实体这个集合里包含的子集合,又能表达子集合里包含了哪些属性。
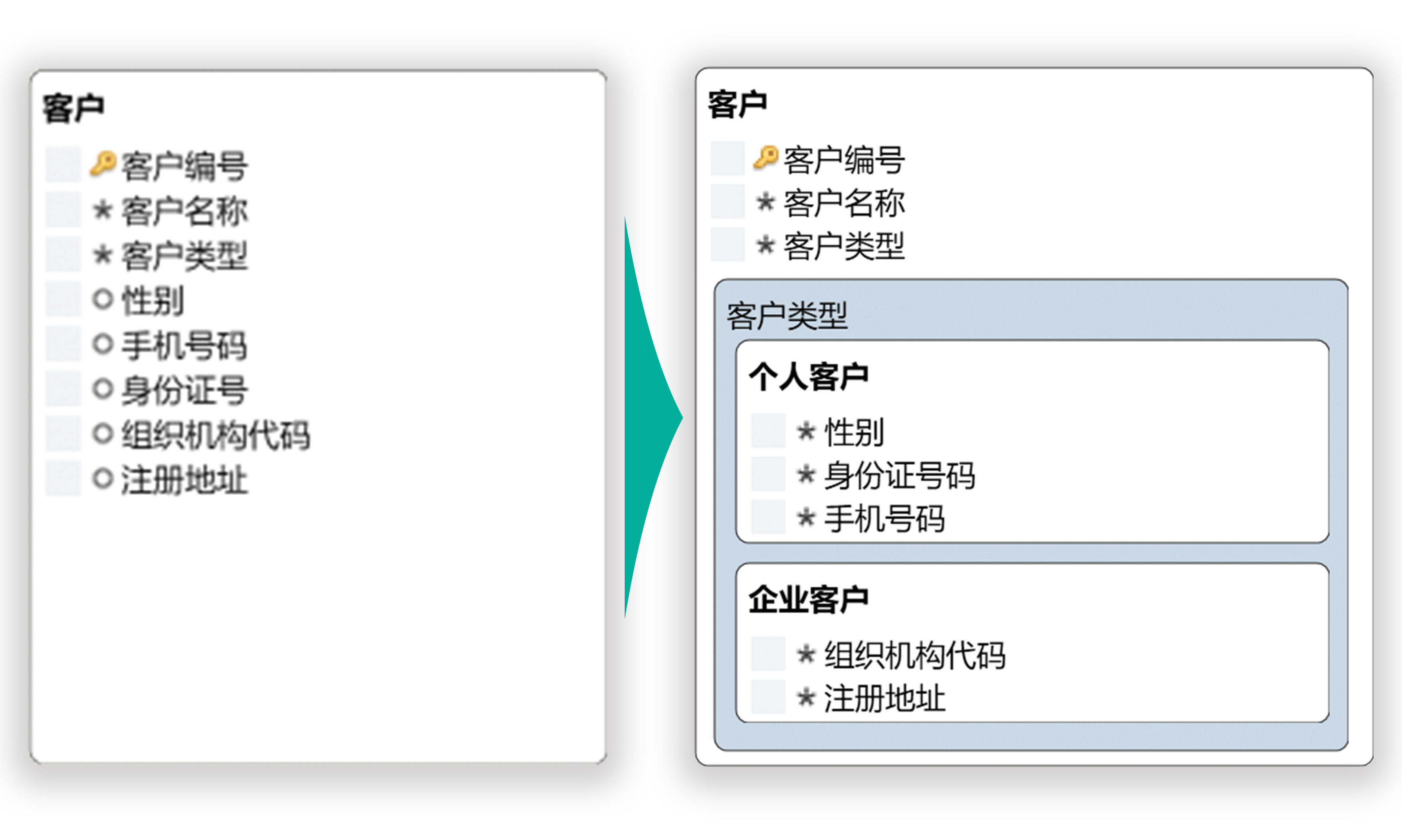
合理地使用子类型增强业务的表达,当业务对象有明显的分类区分时,可以使用子类型。
例如:客户实体中包含个人客户和企业客户两个子集合,个人客户相关的属性有性别、身份证号码、手机号码,企业客户相关的属性有组织机构代码、注册地址。

图1:子类型
技巧2:属性多列布局
“实体里有好多属性,一列平铺下去,一个屏幕也显示不下。”
这么多属性列出来不方便查看、占用太多空间、太丑!
请注意:点击实体后,实体右上角!可以调整实体内展示属性的列数。
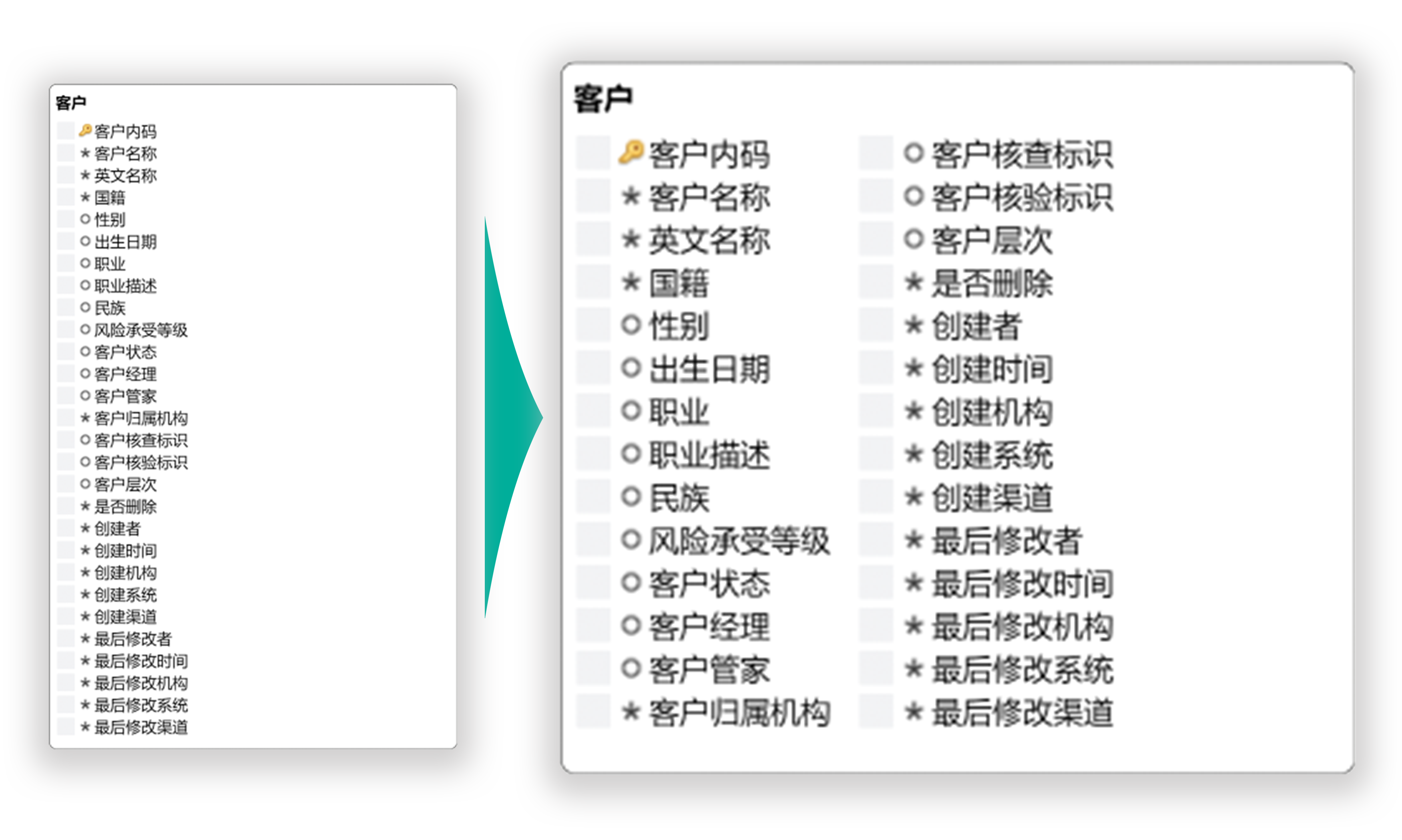
属性多列布局的优点:
提高模型的可读性,将属性过多的实体按列分类展示,更加条理清晰。
占用空间小,多列展示节约画布的可视空间。
每列属性适中,一目了然,便于查找属性。

图2:属性多列布局
技巧3:属性分组/层级展示
“我想给属性分个组,不然看起来还是很没有层次感。”
设计属性的时候,你可以按一下 Tab 键,立马给你层次感。
属性分组功能可以将描述实体同一特性或相同业务含义的属性进行分类,让用户对于业务表达得直观和明确。
设置完分组之后你还可以折叠或展开查看子级属性。

图3:属性分组/层级展示
技巧4:属性着色、气泡框
有时,除了实体、关系和属性,你还想让模型的读者知道更多关于数据的“秘密”,也想高亮展示你设计思想的“要义”。
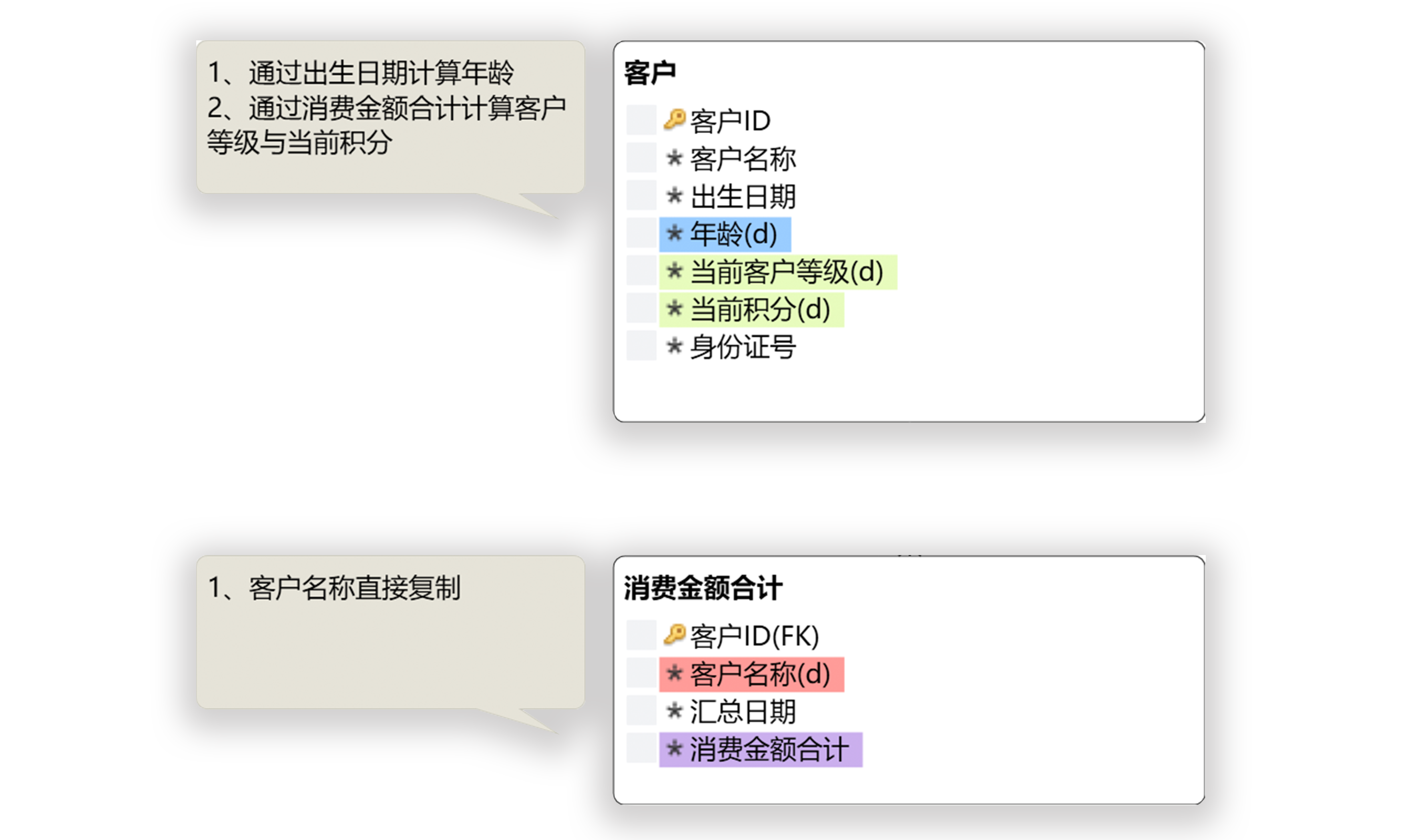
这个时候,你需要属性着色和气泡框!
图中属性名称后标记“(d)”的是派生属性,它是怎么来的呢?请看气泡框。

图4:属性着色、气泡框
PART2 布局类
技巧1:设置模型的子主题
“一个主题(画布)里有成千上万个实体,这可怎么看?”
除非,你觉得“我的模型就是这么牛,就是这么多实体”,否则,你一定希望把它们规整规整,就好像整理书架一样。
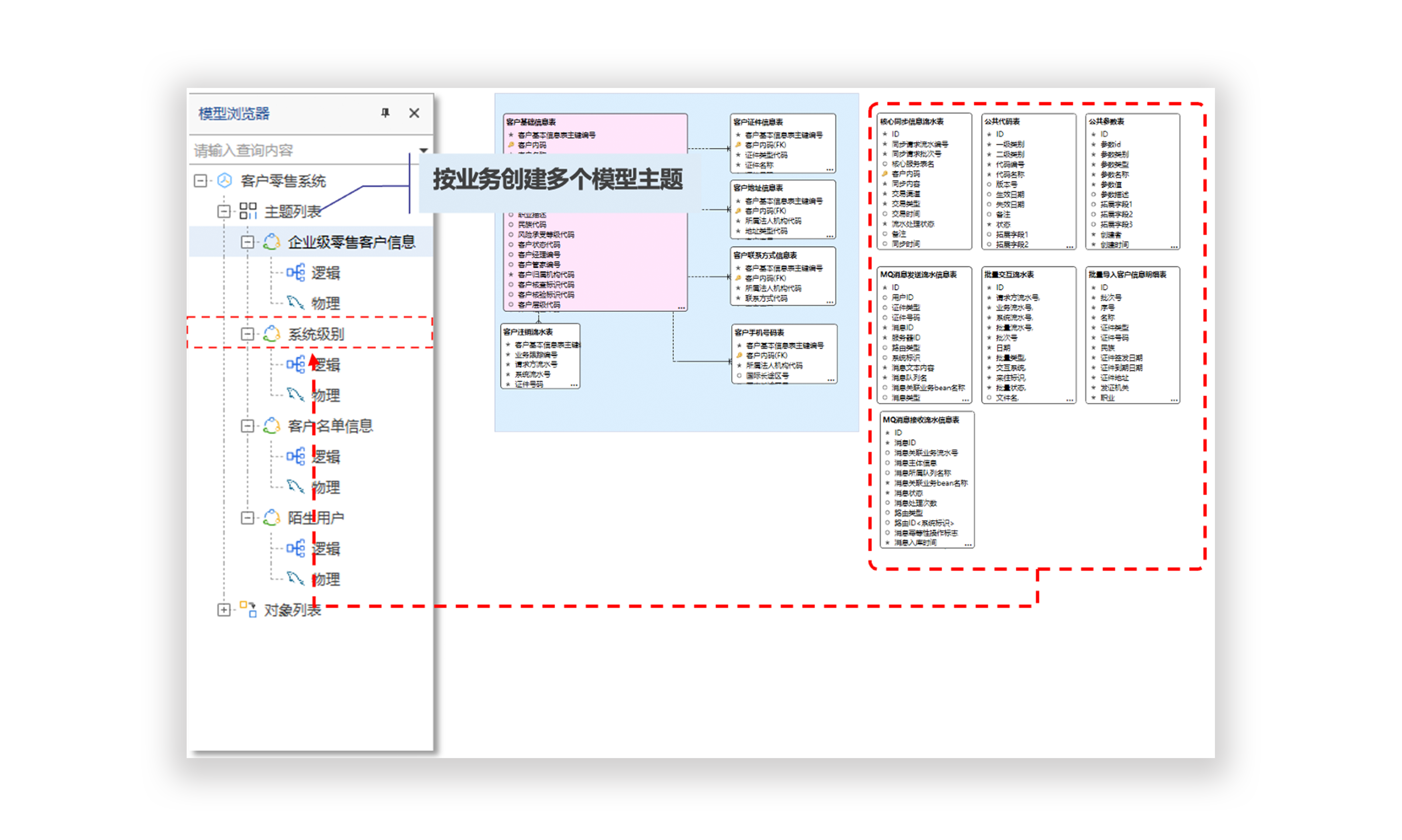
相信即使你不是“处女座”,也不会希望看到一个这么乱糟糟的模型吧?所以,你可以按照你喜欢的分类方式,或者根据实体业务/数据特征的不同,划分模型子主题,将实体分类、分级、分组,缓解阅读时的疲劳。
有了规律,要找实体的时候就很方便。

图5:设置模型的子主题
技巧2:实体引用
“在模型里划分了子主题之后,想引用其他主题里的实体怎么办?”
实体引用功能解决你的后顾之忧,模型文件内、不同主题之间,可以随意使用“影分身之术”!
记住,每一个“影分身”都是“真身”,修改任何一个,其实都是修改的同一个。

图6:实体引用
技巧3:实体副本
“关系线太多太乱怎么办?我想拉关系线的实体距离我很远怎么办?
模型中的关键实体往往会有很多的关联关系,关系错综复杂,不便阅读。
在同一个主题(画布)内的“影分身”叫实体副本。
它能帮你解决两个细节问题:
(1)将放射状的模型展示方式,变成模块化的展示方式。
(2)超大画布中,让“太平洋”那边的实体,展示在我旁边(解决超长关系线的问题)。
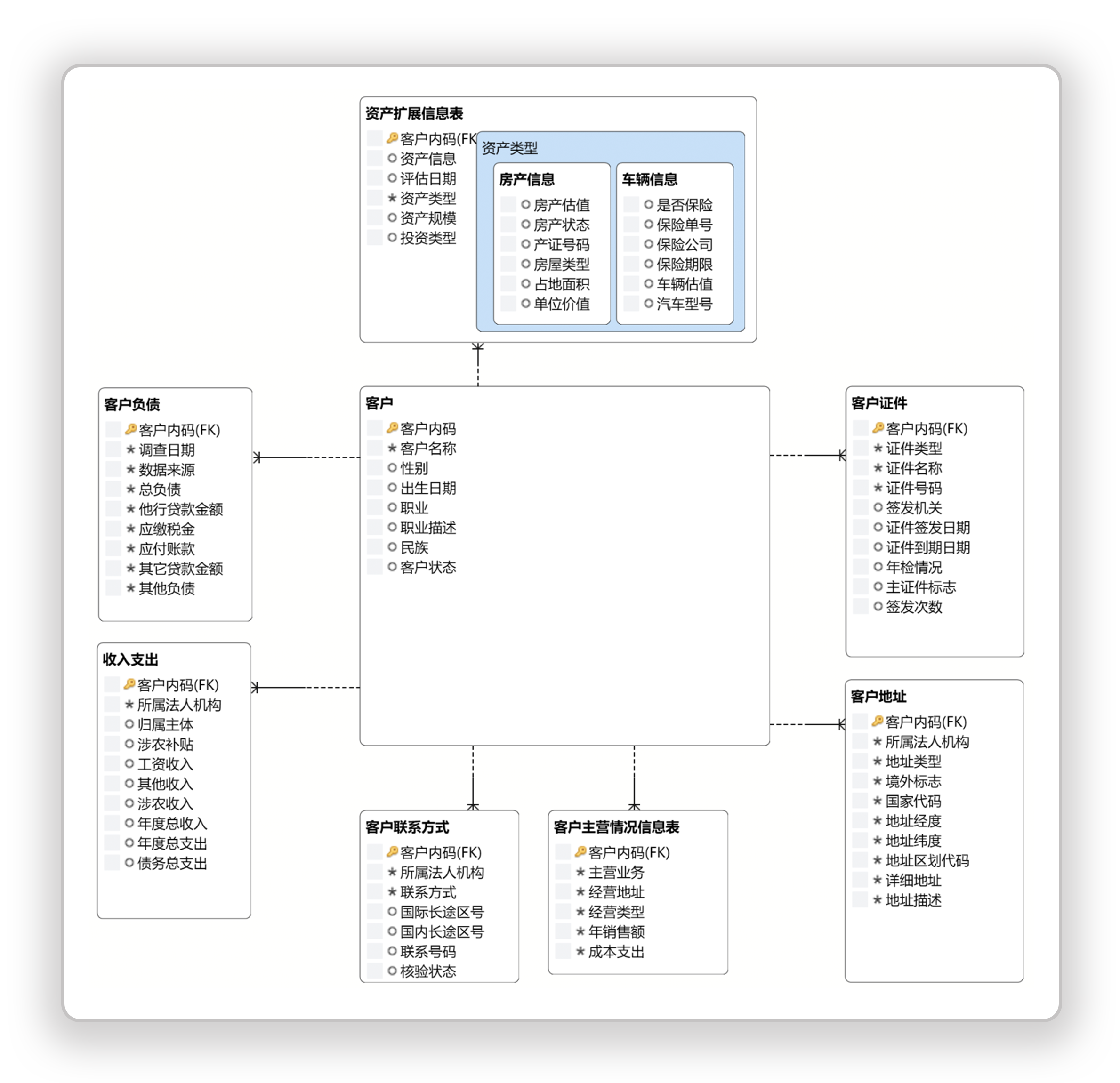
先来看看,放射状和模块状的区别。
(副本实体在右上角会有一个“复制”的图标,实体名字后写着“[副本]”)

图7:放射状布局

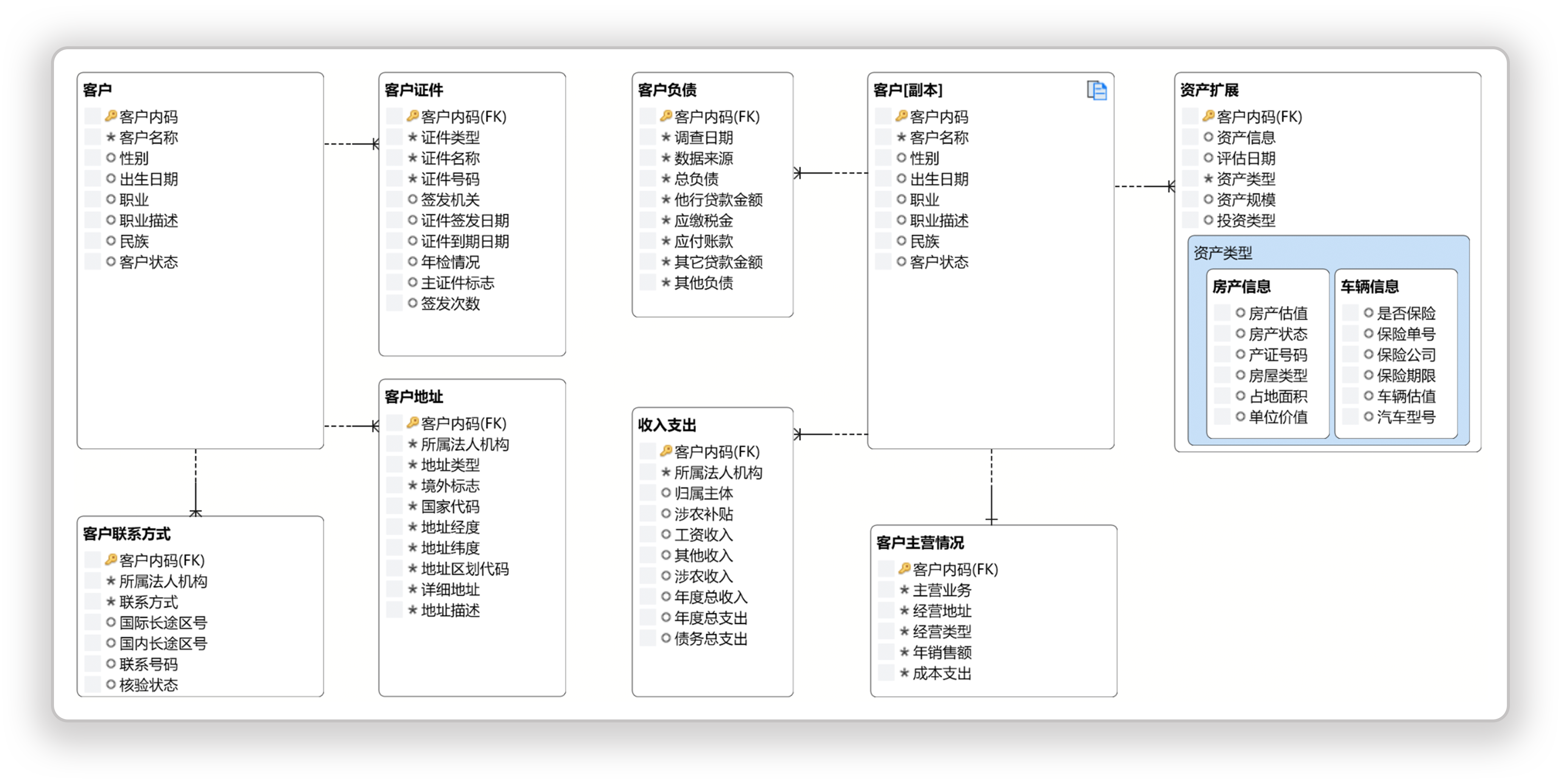
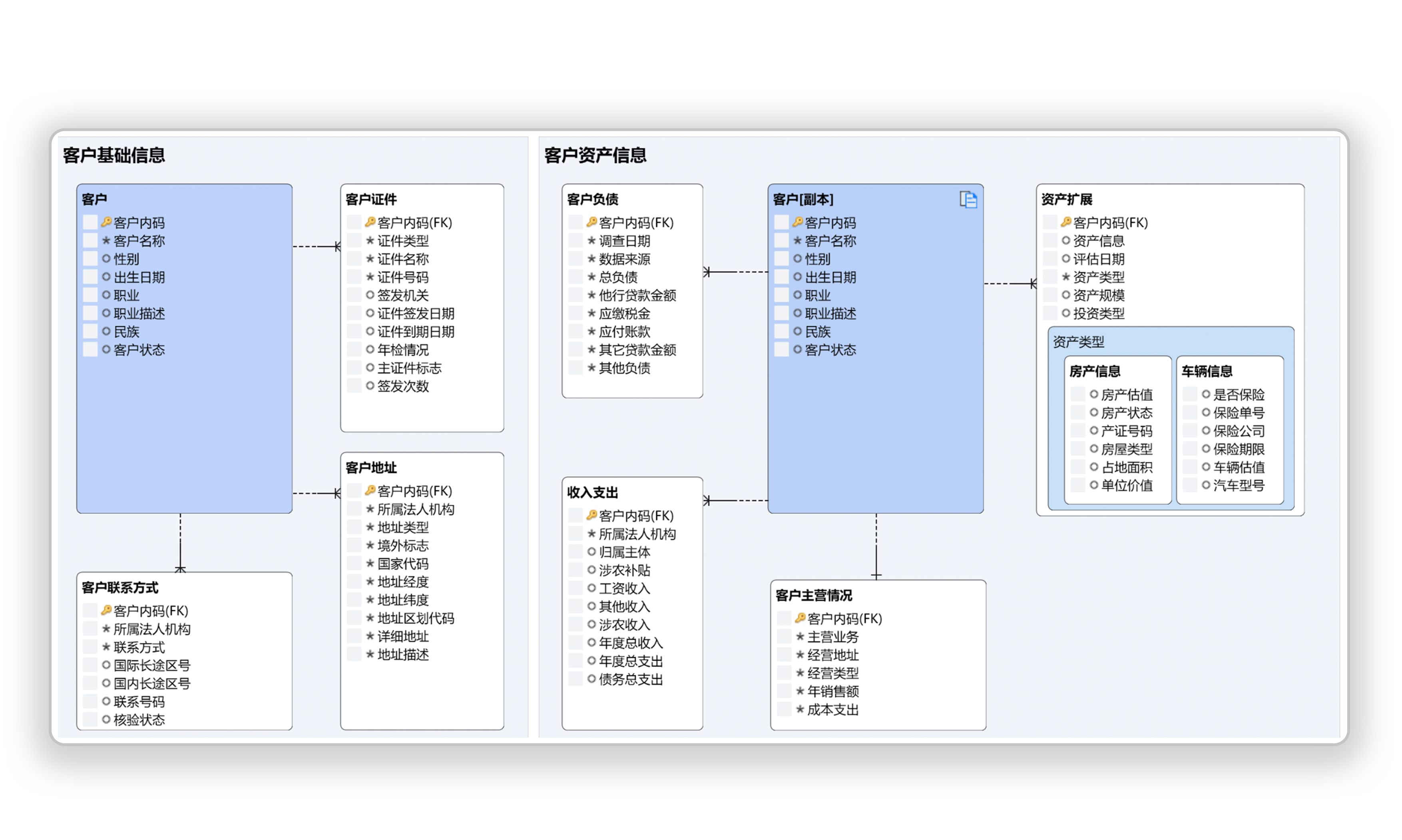
图8:模块状布局
再加点颜色,凸显层次感。

图9:模块状布局(着色和分组后)
再来看看怎么解决“跨越太平洋找到那个它”的效果。
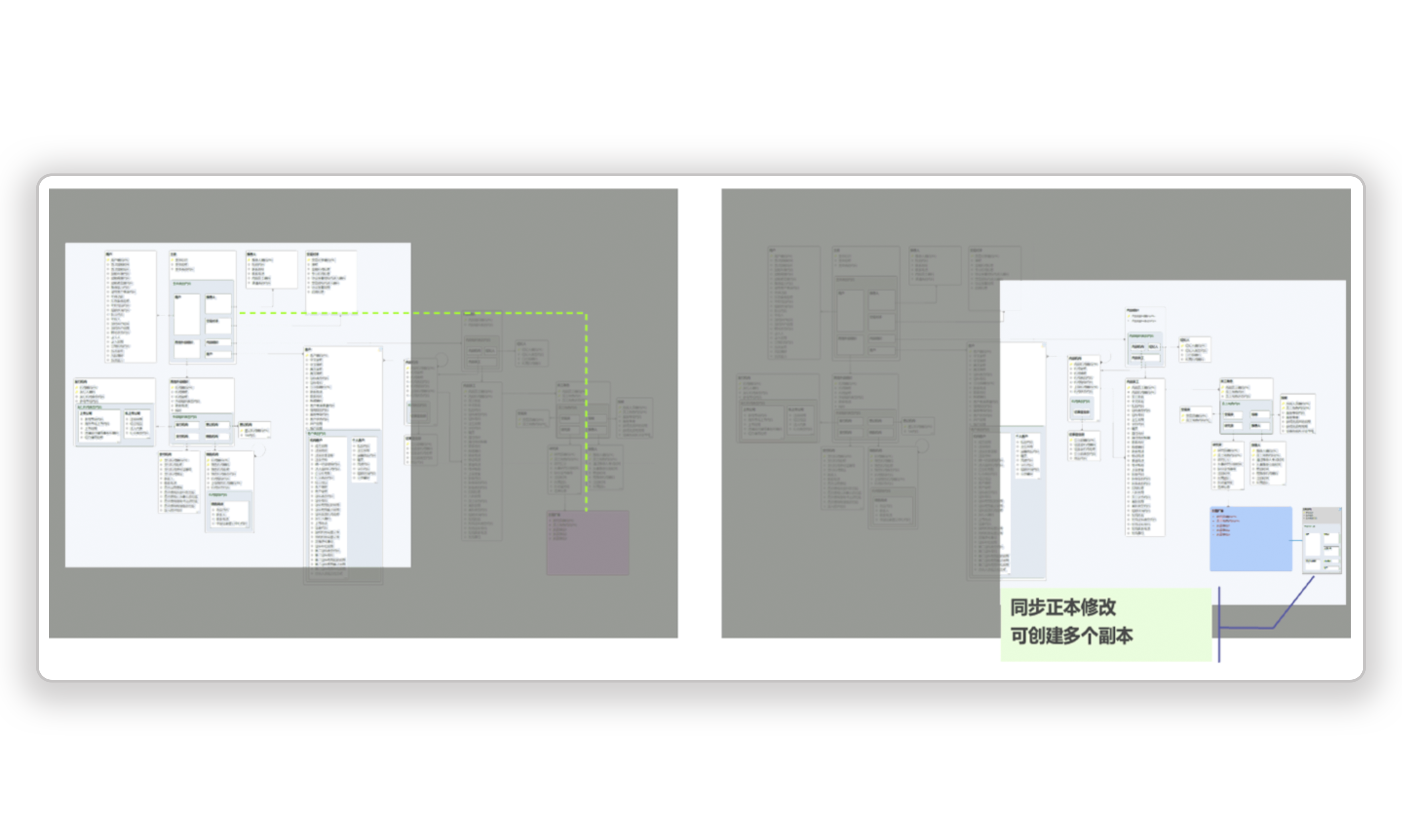
模型体量较大,超出了画布可视的范围。先定位到你要找的那个实体,创建实体副本,再把这个“影分身”拖拽到距离最近的地方,最后,划上关系线。

图10:创建实体副本关联关系
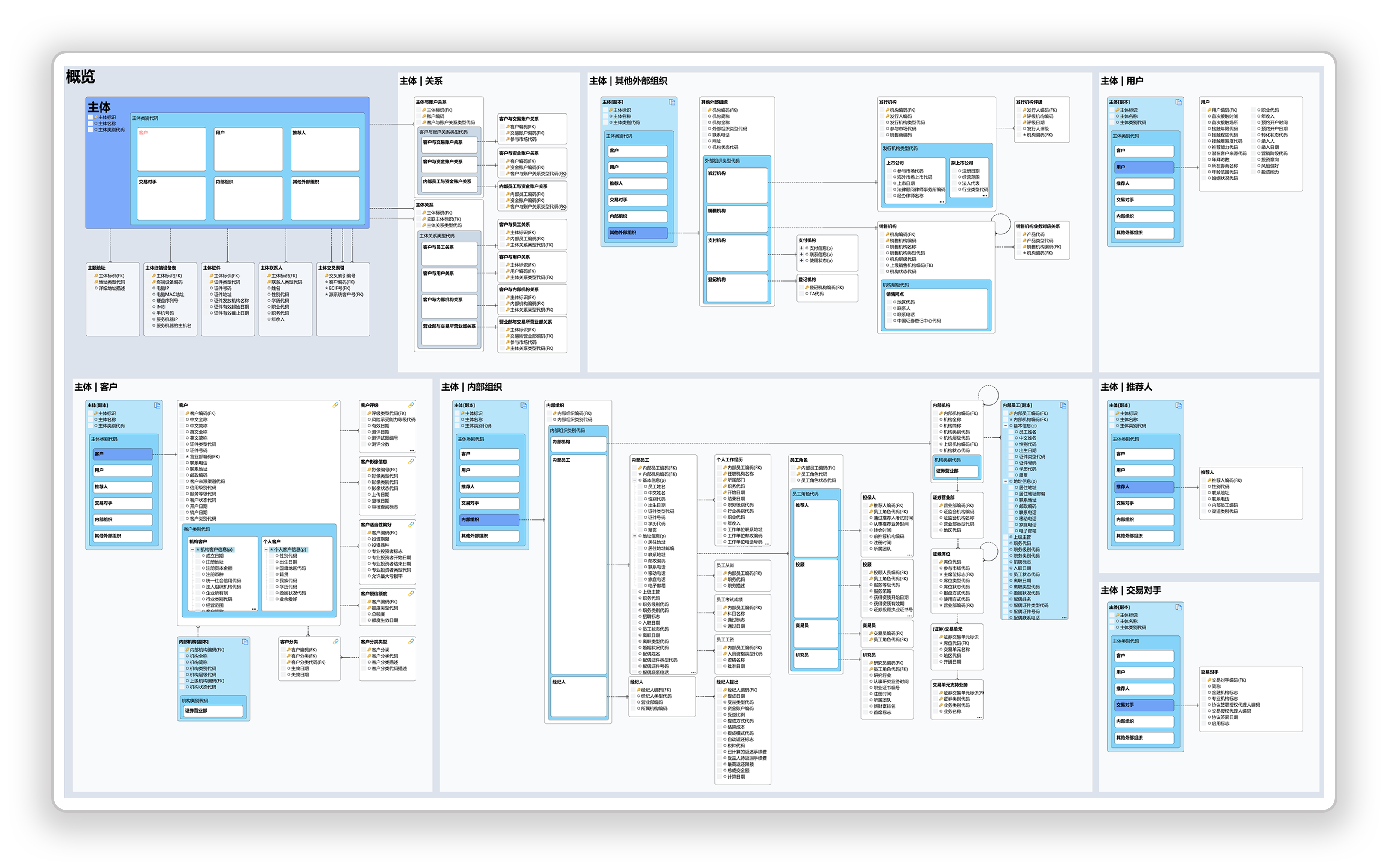
来看看一套连招释放后的效果吧

图11:最终成果展示
点击恩核数据架构设计软件——织巢鸟,下载织巢鸟试用吧!